关于关于html2canvas 绘制图片跨域、ios不显示问题以下文字资料是由3搜网小编为大家搜集整理后发布的内容,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“关于html2canvas 绘制图片跨域、ios不显示问题”文章吧。
一、html2canvas在IOS微信中点击无反应
使用 html2canvas 1.0.0-rc.4 这个指定版本即可
二、html2canvas图片跨域问题
第一步:设置useCORS为true允许跨域
new html2canvas(document.getElementById('printDiv'), {
useCORS: true //允许跨域
}).then(canvas => {
this.canvasImg = canvas.toDataURL("image/jpeg", 1); // 导出图片
this.showPopup= true
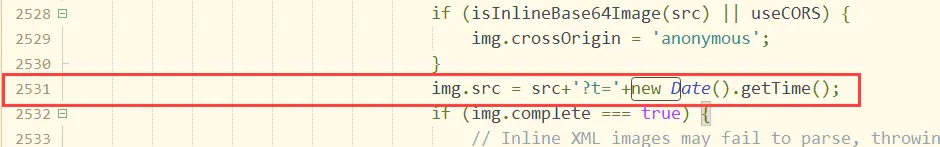
}); 第二步:如果还不行,找到html2canvas.js(依赖包中dist下的html2canvas.js)下载到本地,然后更改img的src增加一个随机参数,然后使用本地静态js文件即可。

以上就是关于“关于html2canvas 绘制图片跨域、ios不显示问题”这篇文章的内容,希望分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注3搜网技术频道。