关于html2canvas简单使用,php生成海报,php生成图片以下文字资料是由3搜网小编为大家搜集整理后发布的内容,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“html2canvas简单使用,php生成海报,php生成图片”文章吧。
html2canvas 可以将渲染的dom,生成图片。一般可用作生成海报和截图场景。
直接上代码理解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html2canvas</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js" type="text/javascript"
charset="utf-8"></script>
<style type="text/css">
.save2 {
background-color: #009900;
}
</style>
</head>
<body>
<!-- 案例1. -->
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
</div>
<h1>保存1.长按下方图片保存</h1>
<img src="" class="canvas" />
<!-- 案例2. -->
<h1 class="save2">保存2</h1>
<script type="text/javascript">
/**
* 知识点:
* html2canvas(element, options)
* canvas.toDataURL("image/png") 得到图片的base64编码数据
*/
console.log(html2canvas);
// 案例1.
var dataUrl = "";
var showImg = document.querySelector(".canvas");
html2canvas(document.querySelector("#capture")).then(canvas => {
console.log("canvas", canvas);
// document.body.appendChild(canvas)
// 显示图片
// 新增代码 返回图片的URL,设置为png格式。dataUrl是一个base64编码的图片URL地址
dataUrl = canvas.toDataURL("image/png");
showImg.setAttribute("src", dataUrl);
// 自动下载图片
var downloadUrl = dataUrl.replace("image/png", "image/octet-stream"); //图片地址
console.log(downloadUrl);
// window.location.href = downloadUrl; // 跳转下载
});
// 案例2.
/* 步骤
1.安装html2canvas
2.引入html2canvas
3.使用html2canvas把html转成canvas
4.使用canvas.toDataURL得到base64
5.base64赋值给a标签的url
6.为a标签设置download
7.模拟点击a标签,执行下载
*/
let save2 = document.querySelector(".save2");
html2canvas(save2, {
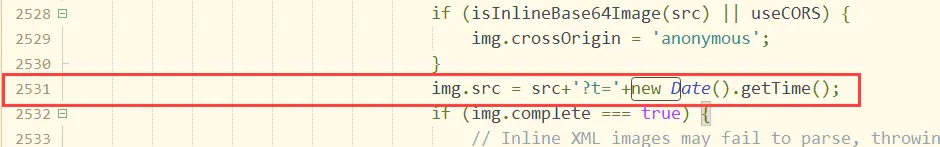
allowTaint: true, ///允许跨域图片
useCORS: true, //是否尝试使用CORS从服务器加载图像
width: save2.offsetWidth, //为了解决安卓手机截图后出现白边的问题
height: save2.offsetHeight //为了解决安卓手机截图后出现白边的问题
}).then(canvas => {
let height = save2.offsetHeight + "px";
let width = save2.offsetWidth + "px";
canvas.style = `width:${width};height:${height};position:fixed;z-index:9999;`;
//为canvas添加样式
let url = canvas.toDataURL("image/png"); //得到图片的base64编码数据
let a = document.createElement("a"); // 生成一个a元素
a.download = "photo"; // 设置图片名称
a.href = url; // 将生成的URL设置为a.href属性
// 写法1.
// let event = new MouseEvent("click"); // 创建一个单击事件
// a.dispatchEvent(event) // 触发a的单击事件
// 写法2
// a.click();
// a = null;
})
</script>
</body>
</html> 以上就是关于“html2canvas简单使用,php生成海报,php生成图片”这篇文章的内容,希望分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注3搜网技术频道。